Bandwagon
May 23, 2015 | Jeff Weinstein
Delighting our users drives the Wagon product and motivates our team. We see startups as a community of people coming together around a goal: ours is to make data analysis easier for everyone. Building something great is the collective work of our team, along with our users, friends, family, open-source contributors, advisors, and investors. Sharing the journey is such a positive force for us and it also happens to be a really fun way to run a company.
I'm having one of those moments where @WagonHQ feels like collective work of a community, not just our team. Wild.
— Jeff Weinstein (@jeff_weinstein) March 19, 2015
We want people to adore Wagon. Iterating on feedback and shipping frequently is our tact to building the best product (see our design post). While people tend to inherently enjoy giving their opinion, we know detailing constructive criticism and bug reports can be a burden on our users especially when the product is changing quickly. We focus on a few ways to encourage our community to come together: be welcoming, actively listen, communicate directly, encourage others, and have fun.

Our main community space is a shared Slack channel: appropriately named #bandwagon. We have 50+ people along with our whole team. It’s a safe place to ask questions about data, engineering, analytics, SQL, and give feedback on Wagon. The tone is helpful, collaborative, and positive. We like to make a custom emoji for each new bandwagoner when they sign up!
The conversation is often led by others and many people contribute to answering questions— it’s really fabulous. One early user described it as: “#bandwagon is an awesome Slack channel for Wagon users that makes the app feel bespoke; some of my feedback has been implemented!” We’ve even hired someone from within #bandwagon (welcome @agrano!).
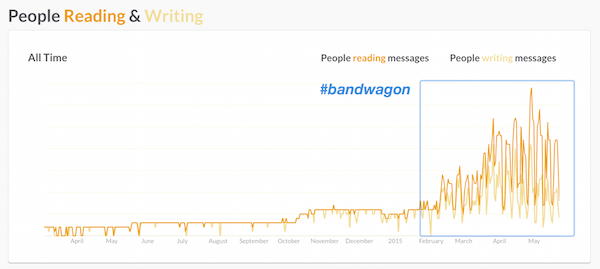
It’s hard work to be active and available for our growing userbase but it’s worth the energy. Here’s a look at our team’s Slack activity over time…
 Wagon's Slack messages history.
Wagon's Slack messages history.
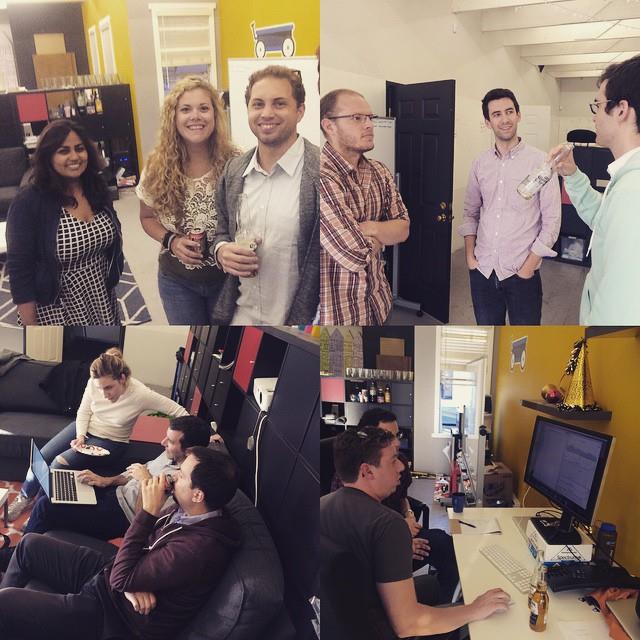
We love to interact with people on Twitter and Instagram , host monthly happy hours at our office in San Francisco, and welcome anyone to hang out for a day (we have both coffee and internet). We have t-shirts for bandwagoners and enjoy sending handwritten cards. On the silly side, kids love our adorable stickers! And while we don’t encourage vandalism, it’s fun to see that someone tagged our favorite watering hole.



Wagon’s monthly happy hours!
Without our community, we’d be just a small team with a long list of TODOs. But together, we feel like a group marching toward a common goal.
Want to hop on? Send us an email or tweet at @WagonHQ.